This page should give you an overview what you should do before and after you have configured an iframe:
a) Before
- Check if your iframe can be included with the free iframe checker
- Read the quick start guide so you know which features are available for you.
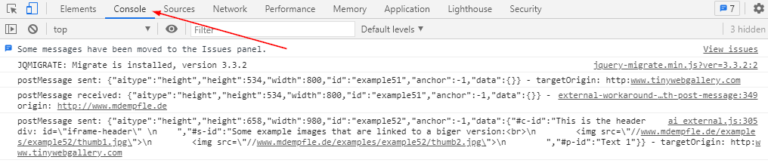
- Check the browser console before you start of the parent and the iframe page. Press F12. Go to the console and check if you have JavaScript errors. If you have some: Fix them first. If Javascript does fail the code that comes later is often not executed!

- Check the demos! Very often there is a working example already! The demos do contain most likely more than one feature. Only pick the one you want! In the administration are next to the settings small icons that link to the demo!
- For advanced features you need basic html/css knowhow. If you don’t have this: Get someone who can support you.
You want to integrate 2 websites into each other. This is not like driving a car – more like putting a new engine into the car! I also offer paid support if I should do it for you.
b) When you are ready
- Start simple! You normally only need 2-3 main features! Focus on them!
- First include the iframe without anything.
- Then add feature by feature. e.g. starting with auto height if you want this. Especially for auto height is a complete overview. Read it ;).
- Start on desktop. There you can use the developer tools of the browsers to see most issues.
- Optimize later for mobile! Very often this is the hardest part! Because the default scaling of websites on a mobile device does not work inside an iframe anymore! Very often you can use a different configuration for mobile by using the internal browser detection. And using different setup based on the width of the browser can help! For this media queries are used and you find them in the administration for the “height” and for the “show only a part of the iframe” feature. IOS is the hardest to optimize. Think of an alternative! e.g. show only a link where users get can click on. Sometimes this is the only solution!
c) When you have done your first setup and it does NOT work
- Force a full reload (win: ctrl + F5) and clean the browser cache.
- Enable the short code validation: Go to the Administration -> options -> Check shortcode. Set this to “Yes”.
- Open the Javascript console (press F12 to open the developer tools of the browser), check for errors and fix them. Advanced iframe does also show configuration errors there!
- If you have an error that a Javascript function of advanced iframe (starting with ai….) is not found: Go to the Administration -> options -> Technical options -> Include ai.js in the footer. Set this to “No”.
- Enable the internal debug console (Options -> Debug Javascript) if you have only problems on mobile devices. You can also append ?aiEnableDebugConsole=true/false or ?aiEDC=true/false to the url to enable/disable the debug console. Adding this enables since version 2021.2 that you get debug statements from ai.js as well!
- For the external workaround there is an additional help at point 5!
- Cookies in iframes are a big problem since August 2020. Chrome started to block them if they are not secure and have the SAMESITE=None attribute. See here what you maybe can do.
Have fun using advanced iframe,
Michael