Joomla flash uploader extension buttonSince JFU 2.13 there is also an editor extension of JFU available. It does fully replace the existing "Image" button below the artice editor and gives you the full power of JFU:
Screenshots:
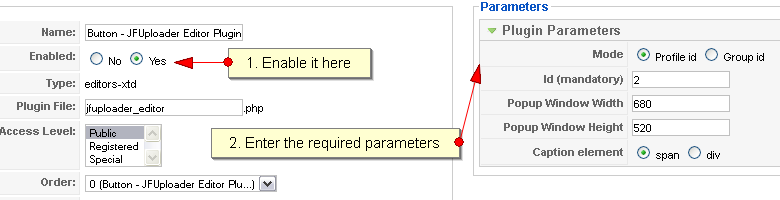
Additional screenshots please look below. Installation: Install the package and activate the 'Button - JFUploader Editor Plugin' plugin in the plugins manager. Disable the 'Button - Image' plugin because it is now not needed anymore. Configuration: Please go to Extensions -> Plugin manager. Search for 'Button - JFUploader Editor Plugin' and set the parameters on the right side. You have to use the same parameters as for the component or the plugin. For the editor extension you can only specify one group or profile! You can enable/disable most of the available options. So feel free only to use the one you like.
Usage: Select the image you want to add. If it is too big enter a smaller size and click on 'Create thumbnail'. Then a thumbnail is created. Please select the thumbnail and enter an alternative text if you like. If you like to add a link go to the 'link properties'. There you can add a link directly or select one above. The interesting part is the addtional link attributes where you can easy add lightbox or lytebox support. Currently the code you have to add for lightbox, lytebox and highslide can be selected. Please read the documentation of this lightboxes to e.g. make a slide show. Many templates already have a support of a lightbox. So you can use it without installing anything. If you don't have lightbox support you only have to include the required libraries to your template. Caption: Next to the alt text/ titel you have the option to use this text as caption. This will render a div or span (depending how the plugin is configured) where the image is included and below it the text you have inserted. You have also the option to style this div/span. The following two styles are available you can to add to your Joomla template:
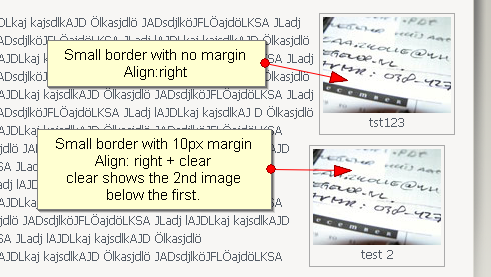
Most Joomla editors do not handle spans/divs really nice. So if you use this, the image/text will not be shown properly in the editor but will look o.k. in the final page. Alignment: Here I have added something that looks strange: It's the "+ clear". If you use this the included element will have a "clear" defined. If you don't define this all images will be shown in e.g. the right next to each other. If you choose the "+ clear" the images will be displayed on the right but one below the other! Horizonal space/Vertical space: By default "Template default" is shown. This means that for images the default margin for images is used (which is normally 0) and for the caption the margin defined in jfu_caption_div. If you have a jfu_caption_div like in the example below you shold define a default margin because this simply looks better. If you define your own marigin the one from the template is overwritten. div/span: In the configuration of the editor plugin you have the option to include the caption by div or by span. You have tho check at you editor you use, which ist the better supported one. If you choose div you have to check if e.g. <p> tags are added automatically and if you like this. This often thid leads to an new line you might don't like. But in the editor itself divs often can be display while spans can't. So please check what is the better way for you. Insert links: Since 2.14 you can also insert links. If anything except an image is selected the view is automatically switched to the link tab and "Insert Link" is enabled. For images you can also insert a link only. Thumbnail creation of pdfs: If you want to enable the creation of thumbnails when selecting a pdf (or enable the preview of pdfs in the flash) you need the following:
Google doc viewer: If you select a supported file extension (see http://docs.google.com/support/bin/answer.py?hl=en&answer=1189935) the file of the link is shown in the google doc viewer. Example: Below you see a image with the following style set in the template.css (jfu_caption is not used - I use the default padding for the text). I also recommend to define the text color, text size and text font here. Because you never know where the caption div/span is added! .jfu_caption_div {
Tested with: IE, Firefox, Chrome, Opera and Safari Have fun using this extension. |
|