Shortcodes
Please read the instructions in the administration careful. The administration is located at your WordPress administration -> Settings -> Advanced iFrame (Pro). The documentation there should explain all of your questions!
If a shortcode does not work
If a shortcode does not work please view the shortcode in the editor in text mode. If you copy a shortcode directly from the settings maybe additional html is copied as well. And this causes the shortcode to fail. Also make sure that you do not use ” but only ".
- Enable the shortcode check: Since version 7.0.4 you can enable "Check shortcode" on the "Introduction" tab. If you enable this the plugin does check if the shortcode attributes are known. You will find typos, wrong quotes and missing spaces. It does not check the values but if all shortcode attributes you use do exist and are supported.
- Check your browser console (F12). The plugin does report if it does detect configuration problems and also the browser writes problems there. If everything is fine no errors from advanced iframe should be reported! Enable the internal debug console (Options -> Debug Javascript) if you have only problems on mobile devices. You can also append ?aiEnableDebugConsole=true/false to the url to enable/disable the debug console.
- Start simple. My demos have often several features enabled. Only start with one feature and only use other ones if the main feature does work.
- Make sure you know your setup! Check the quick start guide to find out which features you can use!
- If you have problems with the external workaround: There is a checklist at point 5. Done.
Useful articles
How to use the iframe several times on the same installation
By default the settings from the settings are used. So you only have to use:
[advanced_iframe]
If you want to use the advanced iframe several time you can overwrite all settings from the settings directly in the shortcode. So for a different url you have to use:
[advanced_iframe src="//www.tinywebgallery.com"]
For a different url and width use:
[advanced_iframe src="//www.tinywebgallery.com" width="500"]
If you use several iframes on the same page
If you use multiple iframes on the same page make sure that you give each shortcode a different id!
Cookies and additional_height are not supported yet when you use more than one iframe on one page because they are used as global variables in the external js file. They work fine if you use them on different pages.
[advanced_iframe id="iframe1" src="//www.example.com"]
[advanced_iframe id="iframe2" src="//www.example2.com"]
External workaround: For remote pages the id of the administration is saved in the ai_external.js. So if you have several iframes on one page you need to set the iframe_id before you include ai_external.js. See //www.tinywebgallery.com/blog/advanced-iframe/advanced-iframe-pro-demo/external-workaround-auto-height-and-css-modifications for a working example.
When should I use variables or a config file before the ai_external.js file
In all the examples on this page (e.g. example 6) you see the external workaround with variables before the ai_external.js and also in the administration you see a section how to use additional config files. This is needed because I have only one ai_external.js and need to configure this differently for all the different examples.
But most of you will not need this because all parameters can be set already in the administration and saved directly to ai_external.js. This are the settings where a save icon next to the label shown!
You only need to define variables before the script or a configuration file if you need to include the SAME ai_external.js with DIFFERENT configurations. So if you e.g. only enable auto height you don't need any variables or configuration file before the script.
If you use several ai_external.js in one page please read the next FAQ.
If you want to use the same page in the iframe several times
If you have one page you want to show inside several iframes you can do this on the same domain without any restrictions. But if you need to use the external workaround you need to configure this properly to get is work.
First I explain the problem: If you have one WordPress installation your need to include the ai_external.js to the page in the iframe. If you now want to show this page in another WordPress installation you also need to include the ai_external.js from there. This means you have now 2 ai_external.js in your remote page. This is actually not a problem but has the following restriction: ai_external.js can be configured by variables you define before the script. And once the first ai_external.js is loaded, the variables are defined. This means that all ai_external.js files have the same configuration! The difference is the url where e.g. the height is sent to. Also only the css changes from the first ai_external.js are used and all scripts send with the same id. This means on all shortcodes you have to use the same id!
This scenario works fine if you e.g. want to hide the same elements and use auto height. The small drawback is that the scripts not used currently send requests which don't do anything.
It is getting more complicated if your ai_external.js files has different configurations. If this is the case you need to load the scripts dynamically depending on an url parameter. In this small example I use ?parent=1 as parameter each parent has set to a different value.
Use a script like this to load the scripts dynamic:
if (location.search.indexOf('parent=1') >= 0) {
document.write('<script src="your url of parent 1/advanced-iframe/js/ai_external.js"></script>');
} else {
document.write('<script src="your url of parent 2/advanced-iframe/js/ai_external.js"></script>');
}
Thats it. You can also add additional configuration files in each section if needed.
The detection of the url is very basic here. Please use a better one if you need this!
How to use urls with special characters like []
WordPress does parse the website do detect short codes. So there is a problem if your url does contain this characters. If you would try this url the default way
[advanced_iframe securitykey="Your security key" id="iframe1" src="//www.example.com?parameter=avc[]&a[]=ffa&a[]=bbb"]
it would not work. Therefore the pro version does support the BBCode style also:
[advanced_iframe securitykey="Your security key" id="iframe1"]//www.example.com?parameter=avc[]&a[]=ffa&a[]=bbb[/advanced_iframe]
Advanced iframe and AMP plugin
Please disable the AMP plugin on pages where you use advanced iframe. Advanced iframe generates a lot of dynamic inline JavaScript and many features will not work when the AMP plugin is active on this page.
Which documentation is available?
The main documentation can directly be found in the administration.
Also the documentation available for the pro version can be downloaded here:
//www.tinywebgallery.com/dl.php?file=documentation-advanced-iframe-pro
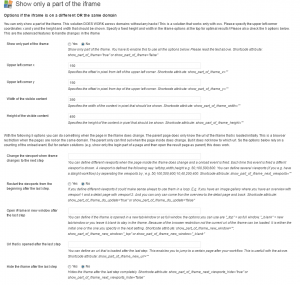
How does the pro feature “Show only a part of an iframe” that works on a remote sites can be configured
Please see the screenshot. The documentation in the administration should explain what is possible and what not: //www.tinywebgallery.com/img/show-only-part-of-iframe.png